1. Créer un nouveau webdoc et le configurer
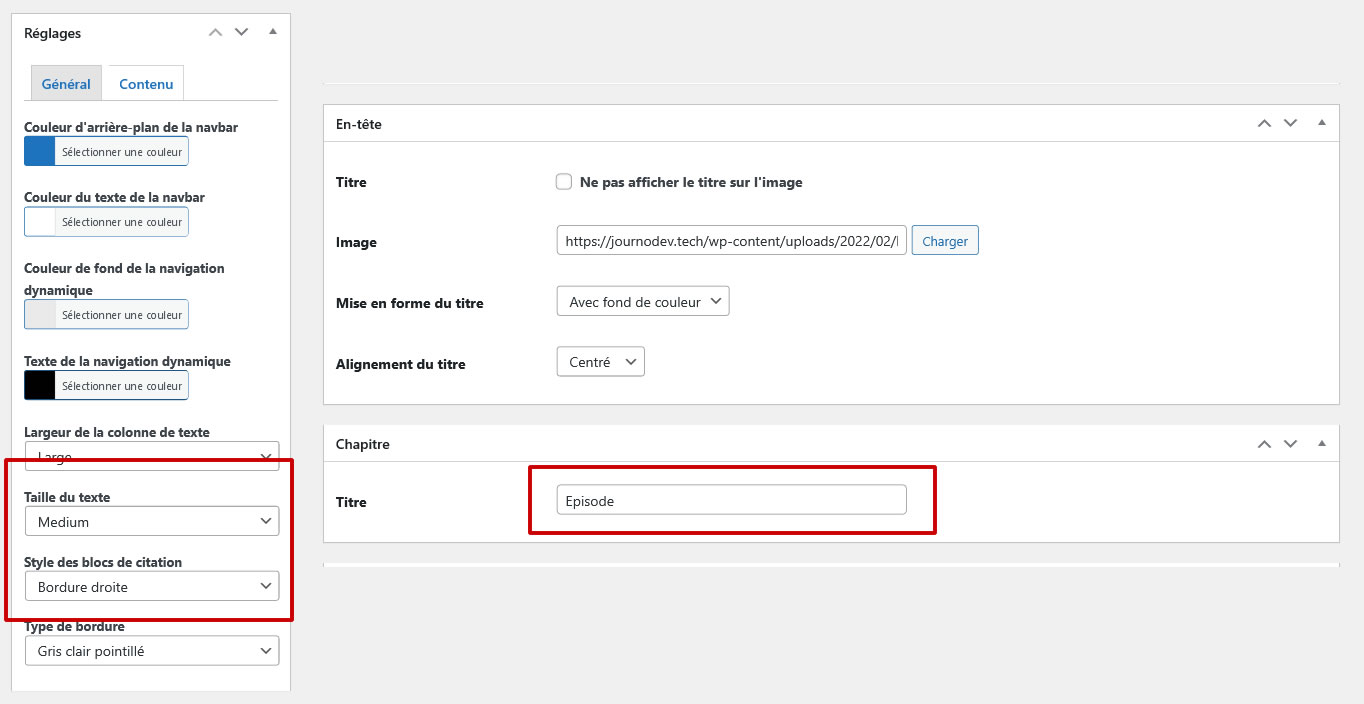
Si les réglages ne s’affichent pas, aller dans « Options d’écran » pour sélectionner la boîte d’option.
Procéder aux réglages du design du webdoc, enregistrer en brouillon et prévisualiser pour vérifier la mise en page.
Puisque la page d’accueil du webdoc comporte un slider avec les vignettes de chaque section du webdoc, il est conseillé de régler la largeur de la colonne sur « large ».
Vous pouvez ajoute une catégorie de WordPress ainsi que des mots-clés (étiquettes).
La zone « En-tête » permet d’ajouter la photo de couverture et de régler l’apparence du titre.
La zone « Chapitre » contient l’étiquette de votre navigation (cela peut être « Chapitre », « Episode », « Section », « Partie », etc.).
Lorsque votre mise en page est terminée, enregistrer la page. », « Episode », « Section », « Partie », etc.).
2. Créer une section du webdoc
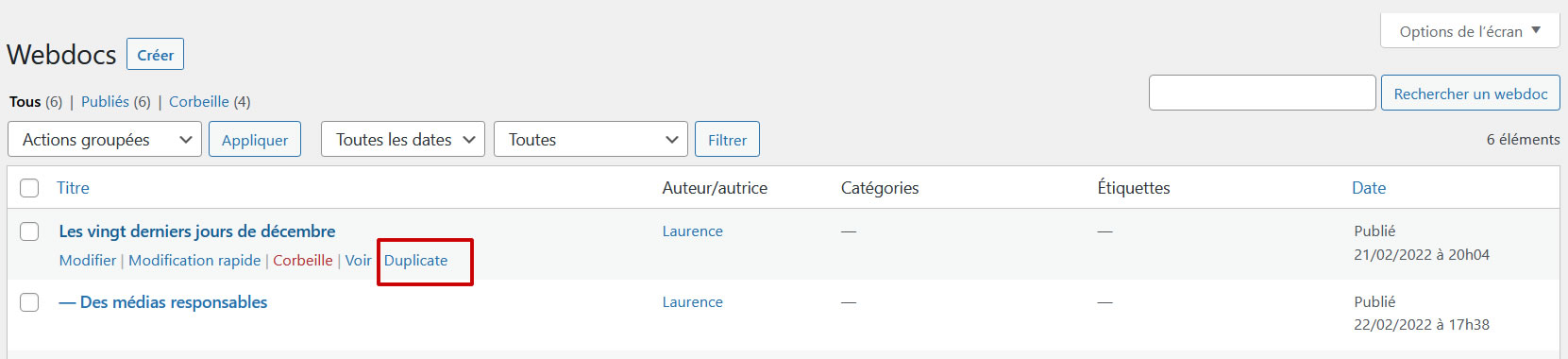
Pour ne pas répéter toutes les actions de configuration du design, survoler le titre de la première page du webdoc et cliquer sur « Duplicate ». Un article du même titre apparaît en brouillon, il faut ensuite l’éditer.
Ici, il est conseillé de modifier la largeur du contenu de la page (ex. colonne de largeur « Small »), de manière à faciliter la lecture du texte.
Lorsque les réglages d’une page intérieure sont terminés, il est conseillé de la dupliquer de manière à harmoniser les sections suivantes.
Attention: ne pas attribuer de catégorie et de mot-clés à une page intérieure.
Attention: s’assurer que la zone « Chapitre » est identique à celle de la première page du webdoc.
Pour lier la sous-page à la page principale du webdoc, sélectionner le titre dans le menu déroulant « Parent » sous « Attributs de la page ».
Le champ « Ordre » permet de définir l’ordre de défilement du webdoc (la numérotation doit débuter à 1).
Astuce : il est toujours possible de revoir l’ordre des pages via la modification rapide de WordPress.
Le plugin « Webdoc » est conçu pour être compatible avec WordPress mais il est possible que des incompabilités puissent être observées avec certains plugins. Ce plugin inclut les éléments javascript de Bootstrap 5.1.3 et de la librairie JavaScript Slick.js. Un webdoc de base est conçu pour trois ou quatre sous-parties, le slider est activé automatiquement dès que le nombre de sous-partie va au-delà de quatre.
Les utilisateurs qui souhaitent soutenir ce plugin peuvent le faire en mentionnant dans les crédit : « Ce webdoc a été réalisé avec le plugin Webdoc pour WordPress ».